On this post I will present same of my experience working with NX Graphics Subsystem. For this I created a new folder which is called cmngraphic on apps->exemples where I will test some graphics functions used on NX. For the moment I only tested same functions, but I will try further to update this post with more functions as I progress. I create a patch for the people that what to test the demo which can be downloaded on the bottom of the page.
The functions that I have tested already are:
nx_drawcircle()nx_fillcircle()nx_fill()nx_drawline()nx_bitmap()
You can watch the video here.
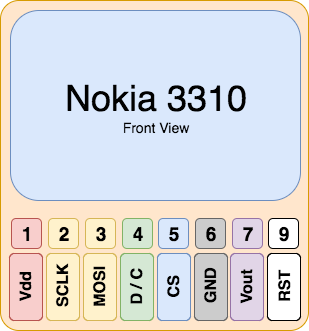
In order to display an image I used nx_bitmap()function. To create an image that will be displayed on Nokia 3310 lcd using nx_bitmap() I proceeded the following steps :
- create a image in mode indexed in GIMP
- save the image in BMP format
- load the image in LCDAsistant
- select Byte orintation to Horizontal
- save the image
Note : It is very import that the area where the image will by displayed to be less or equal that the size image. If not the image will not be displayed !
A video demonstration.
Here is the patch for nuttx-7.22 directory and for apps-7.22 directory.
You can test the modified patches this way: Cloning: $ git clone https://bitbucket.org/nuttx/nuttx $ git clone https://bitbucket.org/nuttx/apps Applying patches: $ cd apps $ git checkout nuttx-7.22 $ patch -p1 < ~/Desktop/cmn_app.patch $ cd .. $ cd nuttx $ git checkout nuttx-7.22 $ patch -p1 < ~/Desktop/cmn_nuttx.patch Configuring and Compiling: $ cd tools/ $ ./configure.sh nucleo-l476rg/lcd $ cd .. $ make
[wpdm_package id='305']
[wpdm_package id='310']



5 Comments
Alan C. Assis · 30/10/2017 at 6:56 pm
Hi Mihail,
You did a great tutorial! Congratulations!
Looking this Nokia display I recall the games that came with Nokia 3310. Maybe you get the inspiration and do the Snake game using the Gesture sensor APDS-9960! It should be a nice hack for the Hackaday site 😉
CMN_Lab · 30/10/2017 at 9:43 pm
Hi Alan,
Not a bad idea at all 🙂
Just for fun I will try to make a menu (like the old nokia menu) that will control RGB, PWM, ADC etc…, and why not a little game like Snake as you said.
Thank you,
Mihail
Alan C. Assis · 01/11/2017 at 2:50 pm
Hi Mihail!
Yes, creating display menus will be very interesting! You can use a rotary encoder to select options for example.
It will be amazing! I’m looking forward to see it working!
I am missing some visual IDE to create NX graphic layouts, it could make things easy for people willing to create graphical applications.
BR,
Alan
Alan C. Assis · 28/04/2018 at 2:26 pm
Hi Mihail,
The “nxlines” is also a nice example to run on Nokia 3110 display.
Unfortunately the default setting doesn’t work, but with these changes I got it working:
[*] NX graphics lines example
(0) Graphics Plane
(0) Graphics Device Number
[ ] Use default colors
(0x00) Background Color
(2) Line Width
(0x01) Line Color
(1) Border Width
(0x01) Border Color
(0x00) Circle Color
(1) Bits Per Pixel
[ ] External Device Initialization
BR,
Alan
CMN_Lab · 28/04/2018 at 2:29 pm
Hi Alan,
Good to know. Thank for info !
Regards,
Mihail